1. bukak dashboard > design > page elements > add gadget > html/javascript
2. copy code kat bawah neh.. press Ctrl + C
<style type='text/css'><input type="button" value="Close" class="close" />
a.linkopacity img {
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
-khtml-opacity: 0.5;}
a.linkopacity:hover img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
-khtml-opacity: 1.0; }
</style>
<div style='display:scroll; position:fixed; top:0px; right:-0px;'>
<br>
<></a><br />
<!-- Start Ajax Popup Shoutbox by -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.pack.js"></script>
<script>
$(document).ready(function() {
//select all the a tag with name equal to modal
$('a[name=modal]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask').hide();
$('.window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<style>
img { border: none; }
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#boxes .window {
position:fixed;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#boxes #wanhazelshoutbox {
background:url(url background korang) no-repeat 0 0 transparent;
width:425px;
height:460px;
padding:56px 0 20px 5px;
}
#closesb {
padding:2px 0 0 0;
}
#author {
padding:8px 0 0 168px;
}
</style>
<ul><center> <a href="#wanhazelshoutbox" name="modal"><img src="url image yg korang nak letak kat blog korang" border="0" /></a></center> <
<div id="boxes">
<!-- Start Shoutbox -->
<div id="wanhazelshoutbox" class="window">
<!-- Begin ShoutMix - http://www.shoutmix.com --><center>
KOD SHOUTMIX/CBOX KORANG
</center>
<!-- End ShoutMix -->
<div id="author"></a>
</div><div id="closesb">
</div></div><!-- End of Ajax Shoutbox -->
<!-- Mask to cover the whole screen -->
<div id="mask"></div></div>
<!-- End of Ajax Popup Shoutbox--></div>
3. then paste.. save.. siap.. :)
nota : mksd gua image yang korang nak letak kat blog korang tue adalah mcm dlm blog gua neh.. gua letak image domo kat atas sebelah kanan.. understood?? :)
update : sorry kpd blogger yg xfaham tutorial neh.. gua akan update skit..
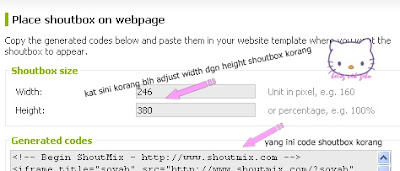
mula2.. korang buat langkah yang 1 dan 2 yg gua tulis kat atas.. then korang buka website nie.. http://www.shoutmix.com .. tak pon kat sini http://cbox.ws .. bagi yg xsignup lagi.. sila sign up dulu.. then bila korang dah login.. korang adjust la yg mne patut.. then korang pergi kat setting.. korang nmpak mcm kat bwh neh..

tekan customize size utk korang nak adjust saiz shoutbox korang..

selepas korang copy kod shoutbox korang... korang just paste kat yang ade gua tulis KOD SHOUTMIX/CBOX KORANG . tekan Ctrl + F utk memudahkan pencarian.. contoh..
nampak tak kat mane gua paste code shoutmix gua??
then korang tekan lagi Ctrl + f.. cari perkataan nie.. url image yg korang nak letak kat blog korang
dah jumpa?? korang letak url image gambar yg korang nak letak.. dalam blog gua neh.. gua letak gambar domo.. cara nak amek url korang boleh rujuk SINI
dah jumpa?? korang letak url image gambar yg korang nak letak.. dalam blog gua neh.. gua letak gambar domo.. cara nak amek url korang boleh rujuk SINI
cari plak perkataan nie.. url background korang
paste url background yg korang nak..
background yg gua mksd kan tue mcm nie..
ade masalah lagi.. blh tnya gua.. :)
paste url background yg korang nak..
background yg gua mksd kan tue mcm nie..
kalo korang bukak shoutmix blog gua.. kat belakang shoutmix tue ade warna biru2 kan?? itu lah background yg gua mksdkan.. :)
then save.. siap..ade masalah lagi.. blh tnya gua.. :)




14 comments:
owh ak pun nk tka gak lah shoutbox ak cm pelik jer dia terkeluar skit even ak dh close huhu..
hahaha ak smpat edit skit jer bloglist arituh, ni ak dh masukkan hohoh
terbaik juga...tapi sib bek saya takde perasaan nak letak...bagus la kamu
menarik2..
nnt rajin2 la buat lagi tutorial k..
u punya tuorial senang nak faham..hehe
makin hari cik gebu dah macam cikgu KAMI tengok, bagus. keep it up. :)
nice entri..sye pn tgah cari cmne nk blog shout pop sye...da malaun mne ntah dk kutuk sye mcm2..geram gilerrr....!!!
ko ni bagus la...otai betul ko ni...
hehehe..pandai ek mek gebu main koding
pandai kamoo copy paste..
ahaha..
guwau2..
folow kamoo sudah..
hey..thnx fr tis tutorial ! ngee..but but da buat shotbox..xkn na buat lagi satu kan.. >.<
cmne nk adjust yg dlm2 die 2 ye.. leh wt tuto yg lbh detail x.. sy newbie.. hehe, tq
haha , nice la bagi tutorial , keep it up keyh :)
haha , fanna pon daa buat tapi cam ne ea ? ta paham sangat laa
hari tu tukar shout box macma ni , tapi dia tak leh keluar.. tak faham dengan tuto orang tu sebenarnya, pastu dah tak nak buat dah malas hehehe
thanks tuto.. and nice sharing
mcm mn nk bg button ok 2 dalam keadaan center..sy x reti la..sy punya masih dibhgian tepi..emmm :(
Post a Comment